Figma merupakan alat desain grafis berbasis web yang digunakan untuk membuat prototipe, desain antarmuka pengguna (UI/UX) dan ilustrasi berbasis vektor. Figma biasa digunakan tim desain untuk bekerja sama secara real time pada proyek yang sama.
Alat ini sudah menjadi makanan sehari-hari yang banyak digunakan oleh para desainer sebab pemakaiannya yang mudah, fitur yang mendukung pengerjaan desain, dan memiliki akses gratis.
Pada kasus desainer dan pengembang, sering kali timbul kesalahpahaman karena imajinasi tim desain yang tinggi menyulitkan pengembang dalam merealisasikan desain ke dalam kode saat membuat aplikasi.
Sama halnya dengan arsitek dan teknik sipil yang sering cek-cok saat mulai membangun suatu bangunan. Membuat desain tidak hanya melihat bagus tidaknya, tetapi juga perlu memperhatikan keamanan dan kenyamanan pengguna.
Untuk mengatasi masalah ini, Figma secara resmi meluncurkan fitur baru pada Juni 2023 yaitu Dev Mode. Fitur ini bertujuan untuk membantu pengembang dalam menerjemahkan desain yang berbentuk grafis ke kumpulan barisan kode fungsional dengan cepat.
Dengan adanya fitur ini, desainer dan pengembang bisa tetap berada dihalaman yang sama dan memastikan detail penting tidak hilang dalam proses pembuatan.
Baca juga: Mengenal Fitur Warna (Color) Canva, Solusi Cepat Memilih Warna
Cara Penggunaan
Berikut adalah cara dari Figma untuk beralih dari Mode Desain ke Mode Pengembang:
Masuk ke Mode Pengembang
1. Buka file desain di Figma
2. Klik tombol Dev Mode ( ) yang terletak di atas halaman atau gunakan keyboard shortcut ( Shift + D )
Pilih Bahasa Pemrograman
1. Pada sub menu "Kode", Kawan GNFI dapat memilih bahasa pemrograman yang akan Kawan GNFI gunakan.
Adapun bahasa pemrograman yang tersedia:
- CSS
- IOS: SwiftUI dan UIKit
- Android: Compose dan XML
2. Selain itu Kawan GNFI juga dapat menggunakan berbagai plugins yang tersedia.
Disini saya mencontohkan salah satu penggunaan plugins yaitu "Figma to Code". Adapun bahasa pemrograman yang tersedia:
- HTML
- React (JSX)
- Tailwind
- Tailwind (JSX)
- Flutter
- SwiftUI
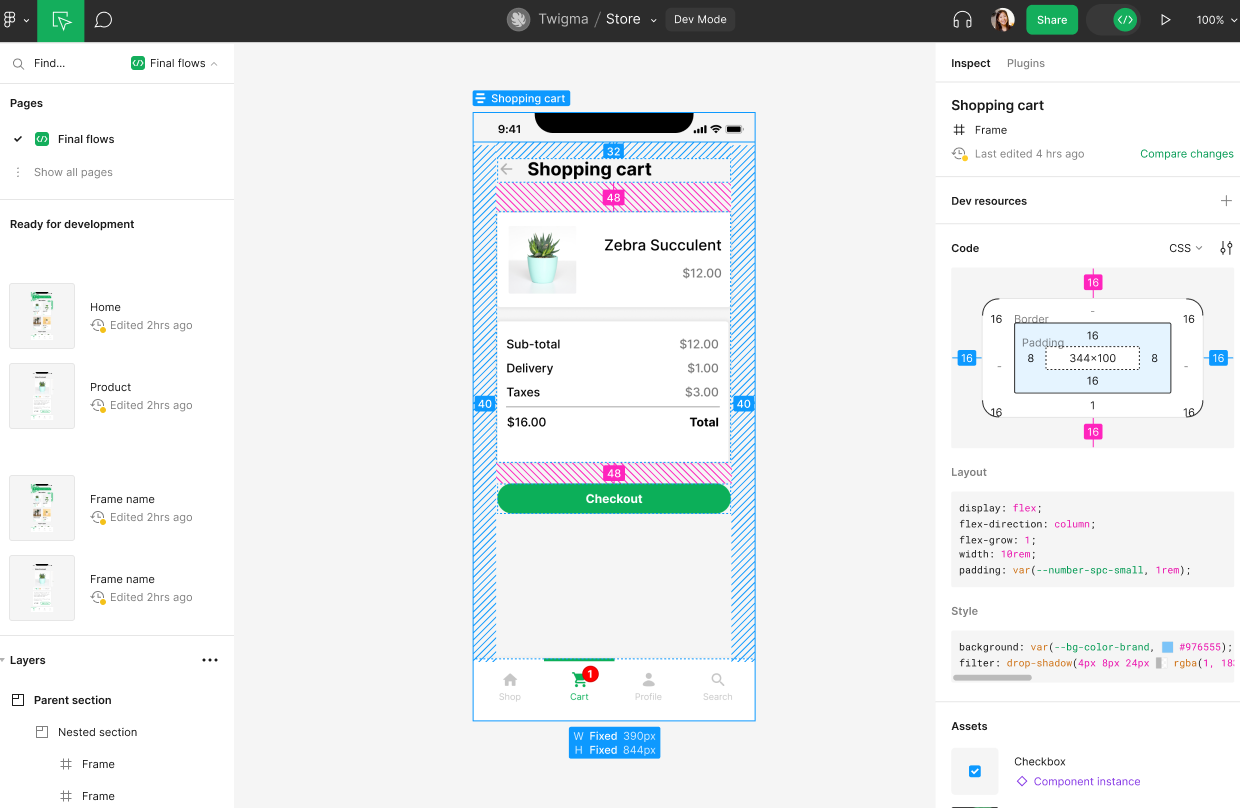
3. Setelah memilih bahasa yang digunakan, kolom code akan menampilkan barisan kode, style text, warna, dan aset.
Baca juga: Terowongan Niyama, Bangunan Jepang untuk Tanggulangi Banjir di Tulungagung
Tambahkan Tautan Eksternal
1. Figma juga menyediakan extention untuk Visual Studio Code atau alat penyunting kode yang dapat membantu implementasi komponen.
2. Tetap jalin koneksi dengan tim menggunakan extention seperti Jira, GitHub, Notion, VSC maupun teks editor lain.


Kembali ke Mode Desain
Kawan GNFI dapat menekan tombol ( ) untuk kembali ke Mode Desain.
Manfaat Dev Mode
- Kolaborasi yang lebih baik
Figma Dev Mode dapat mengurangi kesenjangan antara pembuatan desain dan implementasi kode sehingga memungkinkan desainer dan pengembang bekerja sama lebih efisien
- Konsistensi Desain
Memastikan desain dan komponen yang dihasilkan tetap konsisten sehingga menghindari perubahan yang tidak sengaja saat pengimplementasian.
- Efisiensi Alur Kerja:
Elemen UI dan komponen yang terhubung langsung dengan kode membuat pengembang dapat menghemat waktu karena tidak perlu menyalin atau mencoba mencocokkan desain dengan kode saat proses pengembangan.
Tantangan Dev Mode
- Keterbatasan kode yang dihasilkan
Terkadang kode yang dihasilkan oleh Figma Dev Mode memerlukan penyesuaian lebih lanjut sehingga memungkinkan pengembang untuk melihat ulasan atau mengubah bagian kode tertentu seuai kebutuhan.
- Penerimaan dalam Tim:
Penerimaan Figma Dev Mode bisa bervariasi tergantung pada pengetahuan teknis dan kebiasaan masing-masing anggota tim. Beberapa anggota mungkin lebih nyaman dengan alat pengembangan tradisional.
Dev Mode Versi Beta
Namun, perlu diketahui, Dev Mode saat ini tersedia dalam versi beta terbuka dan gratis digunakan semua orang hingga akhir tahun 2023. Mulai tahun 2024, akses ke Dev Mode akan berbayar. Terdapat dua opsi paket berbayar, yaitu $25/bulan untuk organisasi dan $35/bulan untuk perusahaan.
Selagi fitur ini bisa diakses secara gratis, Kawan GNFI dapat mencoba explore lebih lajut fitur terbaru dari Figma!
Sumber:
https://help.figma.com/hc/en-us/articles/15023124644247-Guide-to-Dev-Mode#Use_Dev_Mode_extensions
https://www.figma.com/blog/introducing-dev-mode/
Cek berita, artikel, dan konten yang lain di Google News